WebSocketを使用したリアルタイムのアプリケーションを作りたいのだけれど、WebSocketのサーバーの設定や管理は面倒、という方にお勧めが、Pusherのサービスです。無料プランで、1日200Kまでのメッセージ、100人までの同時接続が可能という寛大さ。ちょっとした小さいサイトなら無料プランで十分かもしれません。今回はそのサービスの紹介とともに、会員チャットをLaravel 10xとVue 3で作成します。
会員チャットのデモ
まず、完成品を見てみましょう。
上は、「太郎さん」がログインして、同じサイトにログインしている「花子さん」とチャットしているところです。「私」というのがログインしている「太郎さん」。
逆に「花子さん」でログインすると、「私」は花子さんです。
もちろん、「太郎さん」と「花子さん」だけでなく、他にも会員が登録していれば、すべての会員とチャットが可能です。
デモということで画面はシンプルですが、デザインを工夫すればよりチャットらしいもの変えることができます。
Pusherで登録してキーをゲット
チャットのデモをインストールを説明する前に、PusherのWebsocketのサーバーを使用するために以下の作業が必要です。英語の画面のみなので、画像で説明します。
まず、以下のリンクに行きます。
https://pusher.com/
ここでメールアドレスとパスワードを入力して登録するか、すでにGoogleやGithubのアカウントがあるなら、それらからも接続で登録可能です。
先に使用したメールアドレスへ、以下の確認のメールが送信されます。
確認メールのリンクをクリックすると以下の画面へ飛びます。
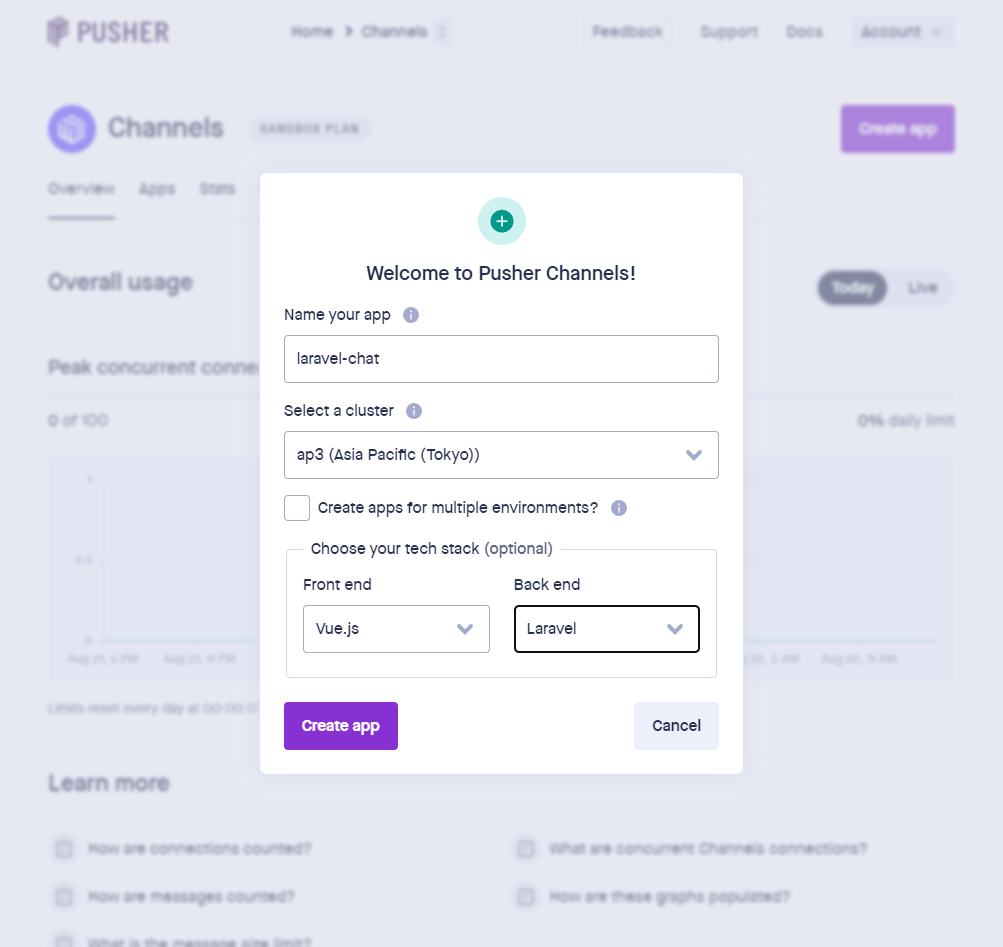
そこにおいて、「Get Started]をクリックすると、以下のポップアップが表示され、App(アプリ)の作成となります。
そこでは、Appの名前とクラスターのデータセンターの指定が必要です。他は選択しなくても構いません。「Create App」のボタンを押すと、
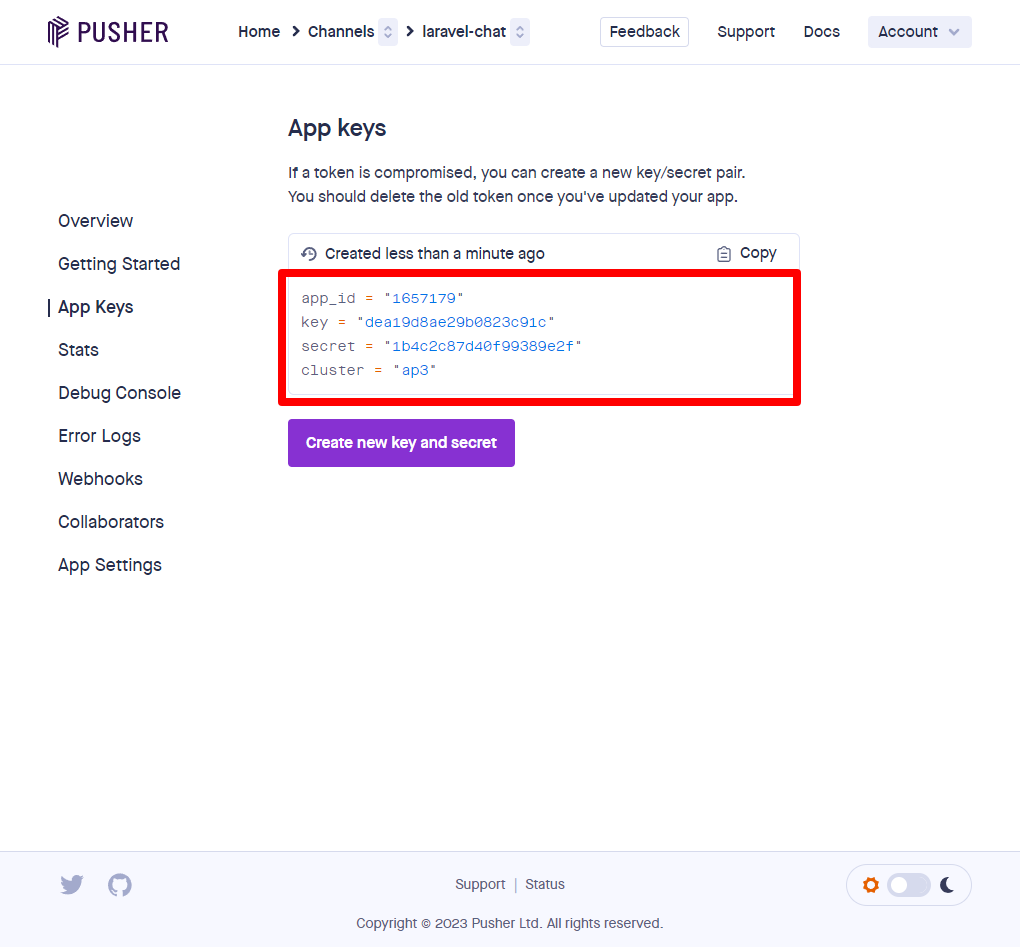
以下の画面に変わり、この画面での情報が後に、.envでの編集において必要となります。
会員チャットデモのレポジトリ
PusherのサイトにはLaravelとVueを使用した親切なチュートリアルが掲載されています。しかし、Laravelは8x、VueはVue 2とやや古めということで、Laravel 10xと Vue 3で私が書き直したものをGithubのリポジトリとしました。
まず、これをローカル環境にクローンします。
$ git clone git@github.com:lotsofbytes/laravel-chat.git laravel-chat
このレポジトリでは、Laravelの10xの新規のプロジェクトに、Laravel UIのVueバージョンをインストールして、その上にチャットに必要なプログラムの変更を行いました。gitのコミットには以下のように3つのコミットとしましたので、差分を見てもらえればどのファイルをチャットのために変更したのが分かります。
840583a (HEAD -> master, origin/master) setup pusher 978ef3b install laravel/ui vue 62cad23 init
$ git diff 978ef3b --name-status M README.md A app/Events/MessageSent.php A app/Http/Controllers/ChatsController.php A app/Models/Message.php M app/Models/User.php M composer.json M composer.lock M config/app.php A database/migrations/2021_09_08_142412_create_messages_table.php M database/seeders/DatabaseSeeder.php M package-lock.json M package.json M resources/js/app.js M resources/js/bootstrap.js A resources/js/chat.js A resources/js/components/ChatForm.vue A resources/js/components/ChatMessages.vue A resources/views/chat.blade.php M resources/views/home.blade.php M resources/views/layouts/app.blade.php M routes/channels.php M routes/web.php M vite.config.js
インストールの手順
ローカル環境にレポジトリをクローンしたところで、まず必要なライブラリのインストールです。
$ composer install
さらに、フロントエンドのライブラリのために、
$ npm install
次に、
$ cp .env.example .env
を実行して、.envを作成。
$ php artisan key:generate
で.envにおけるキーを作成します。
この時点でデータベースも作成してください。
.envをエディタで以下の変数を編集します。
# ローカル環境のDBの設定 DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_chat DB_USERNAME=root DB_PASSWORD= # 以下はpusherに設定 BROADCAST_DRIVER=pusher # Pusherのサイトから取得してきた値に設定(*以下の値はデモ用で使用はできません) PUSHER_APP_ID=1657179 PUSHER_APP_KEY=dea19d8ae29b0823c91c PUSHER_APP_SECRET=1b4c2c87d40f99389e2f PUSHER_APP_CLUSTER=ap3 PUSHER_HOST= PUSHER_PORT=443 PUSHER_SCHEME=https
次にデータベースにDBテーブルを作成して、太郎さんと花子さんのユーザーを作成しておきます。
$ php artisan migrate $ php artisan db:seed
今回はviteを使用したので、使用されているjsのコンパイルが必要です(レポジトリにはコンパイルされたファイルは含まれていません)。以下の実行で、DeprecationのWarningが出るかもしれませんが、気にせずに。
$ npm run build
public/build/assetsにコンパイルされたjsとcssのファイルが作成されます。
最後にLaravelの簡易ウェブサーバーを立ち上げます。
$ php artisan serve INFO Server running on [http://127.0.0.1:8000]. Press Ctrl+C to stop the server
これで以下にアクセスして、ログインすると最初に紹介した画面となります。
http://127.0.0.1:8000/chat
太郎さんのログインは、tarou@example.com、花子さんは、hanako@example.comです。
どちらもパスワードは、passwordです。
異なる2つのブラウザ(例えば、ChromeとFirefoxとか)を立ち上げて、違うユーザーでログインして確認してみてください。
最後に
会員チャットデモの解説は以下にあります。
会員チャットの解説(1)Websocket はこちらから。
会員チャットの解説(2)プライベートチャンネル はこちらから。
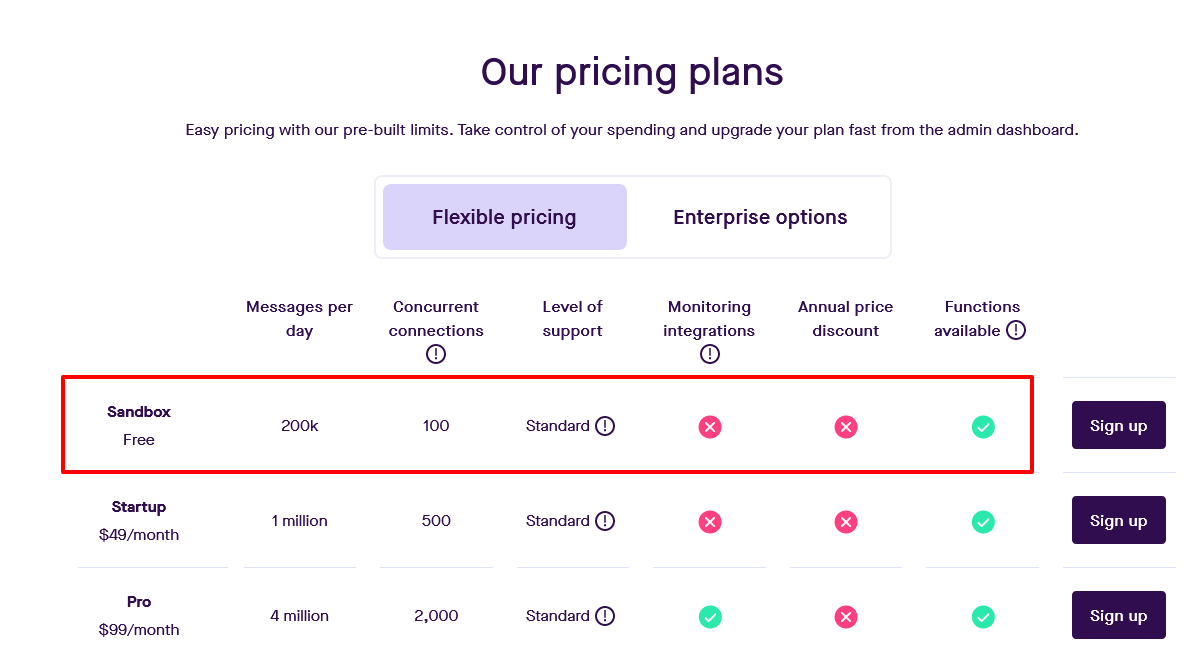
それから、以下が現時点での無料プラン(SandBox)プランの制限です。開発またはライブでばんばん使える上限であります。
メルマガ購読の申し込みはこちらから。