Webアプリの動作確認時、ブラウザをポチポチ手動でテストをするのも良いですが、可能な限り自動化すればテストに割く時間や手間を大きく削減できます。
テスト自動化ツールは色々なタイプがありますが、導入がシンプル・JavaScrirptベースなCypressを試してみました。
Cypressとは
Cypressとは、Webアプリケーション向けに開発されたフロントエンドの自動テストツールです。
テスト自動化というとSeleniumが有名ですが、Seleniumはブラウザ操作全般(スクレイピングなど)に使えるのに対し、Cypressはテスト用に特化して作られています。そのためスナップショット・自動待機など便利な機能が最初から用意されており、GUIを操作してテスト実行が可能なのでエンジニアでなくともとっつきやすいのではないでしょうか。
ドキュメントには使い方が詳しく解説されているので、導入前にざっと見てみるのも面白いと思います。現時点で日本語非対応ですが翻訳機能を使えば問題ありません。
また、テスト結果を保存したりチームで共有するためのクラウド機能は有料ですが、Cypressの大部分であるテスト機能そのものは無料で使えるのも嬉しいポイント。
Cypressインストールとセットアップ
CypressのインストールにはNode.js(現時点ではNode.js 18.x、もしくは20.x以上)が必要ですので、バージョンを確認。
% node -v v18.17.1
次にインストール先のディレクトリへ移動して、以下のコマンドを実行します。今回私はテスト対象のプロジェクトルートにインストールしましたが、異なるディレクトリへインストールしてもCypressのテスト実行には問題ありません。
% cd /your/project/path % npm install cypress --save-dev
実行後、現時点で最新のCypress13.9.0がインストールされました。では以下のコマンドでCypressを起動します。
% npx cypress open
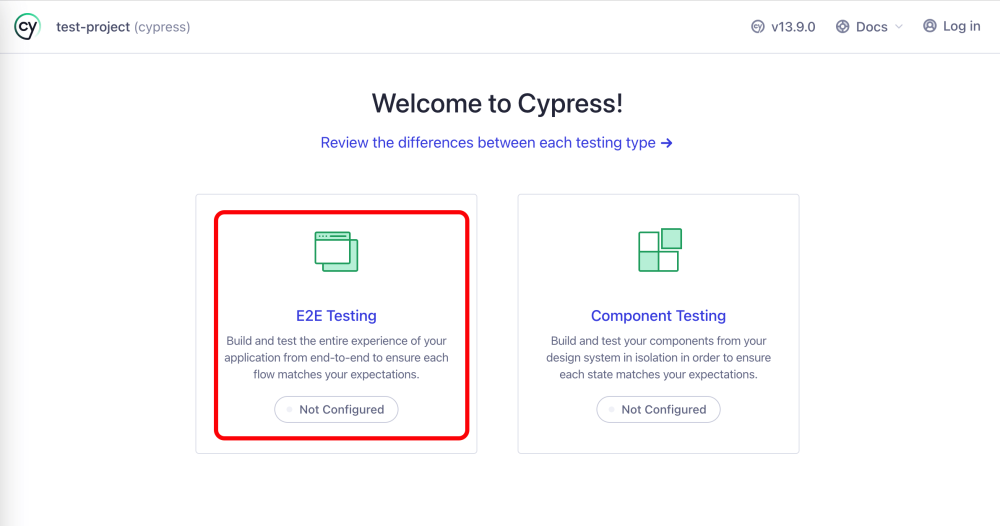
起動直後の画面です。ここからはターミナルではなくブラウザを操作して設定を進めます。E2Eテスト、コンポーネントテストの選択肢があるので、ここではE2Eテストを選択。後からでもこの選択は変更可能です。
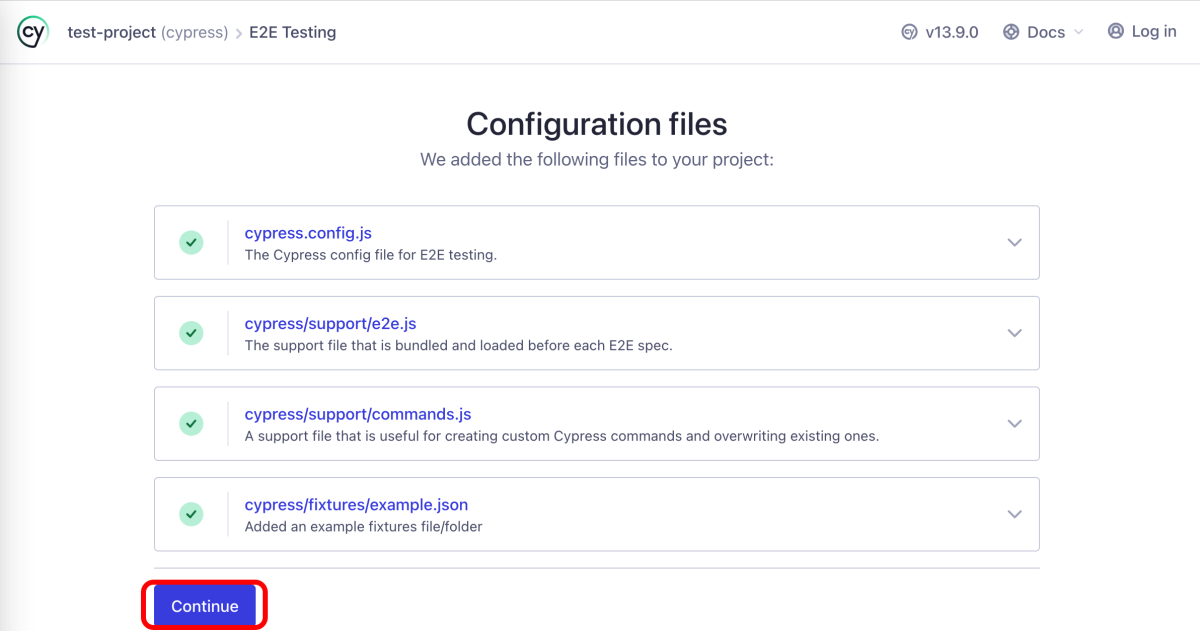
次に、構成ファイルの一覧が表示されます。ここもContinueをクリック。
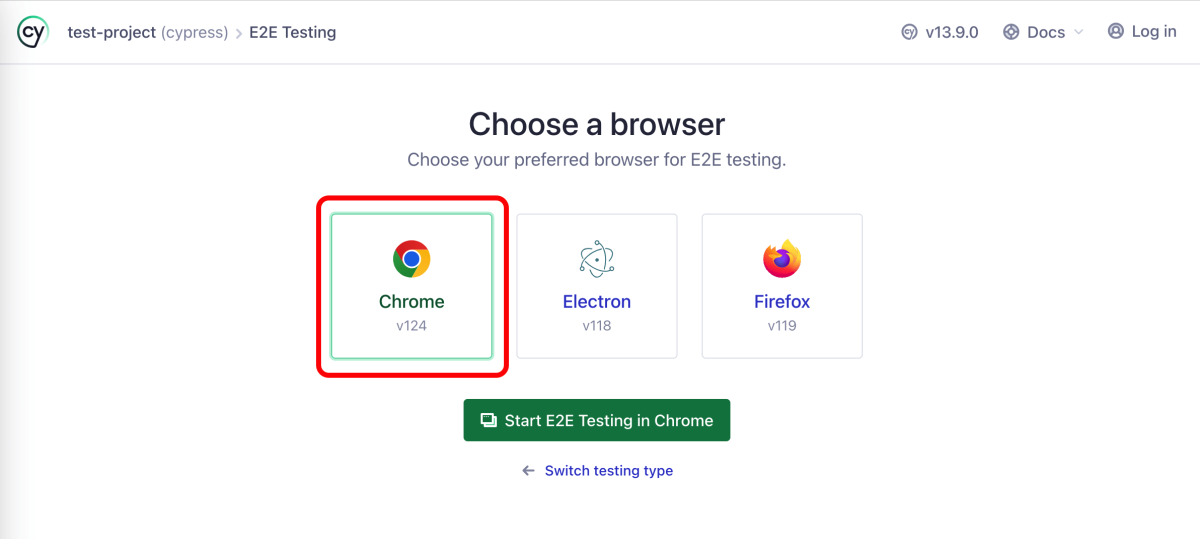
次に、テストに使用するブラウザを選択。ここではChromeを選択します。
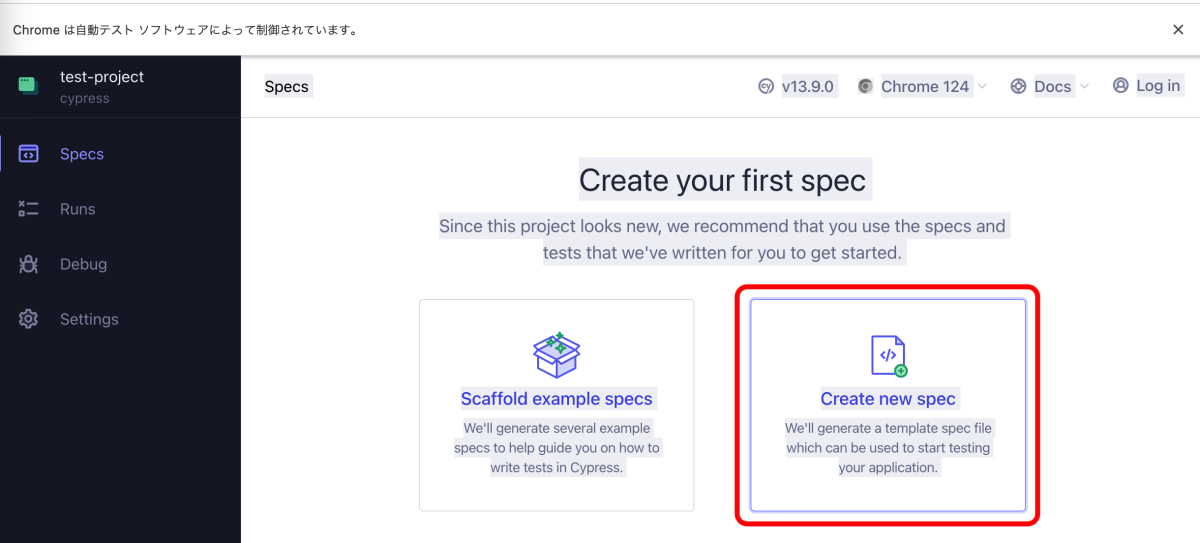
いよいよ最初のテスト作成へ進みます。Create new specをクリック。
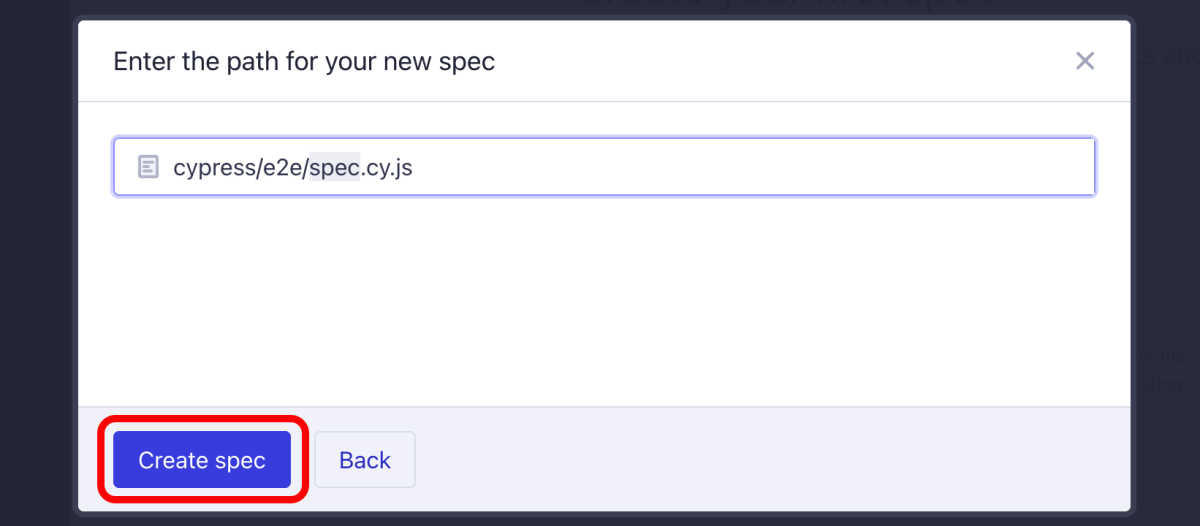
ここではテストファイルの名前を編集できます。今回はデフォルトのままとして、Create spec をクリック。
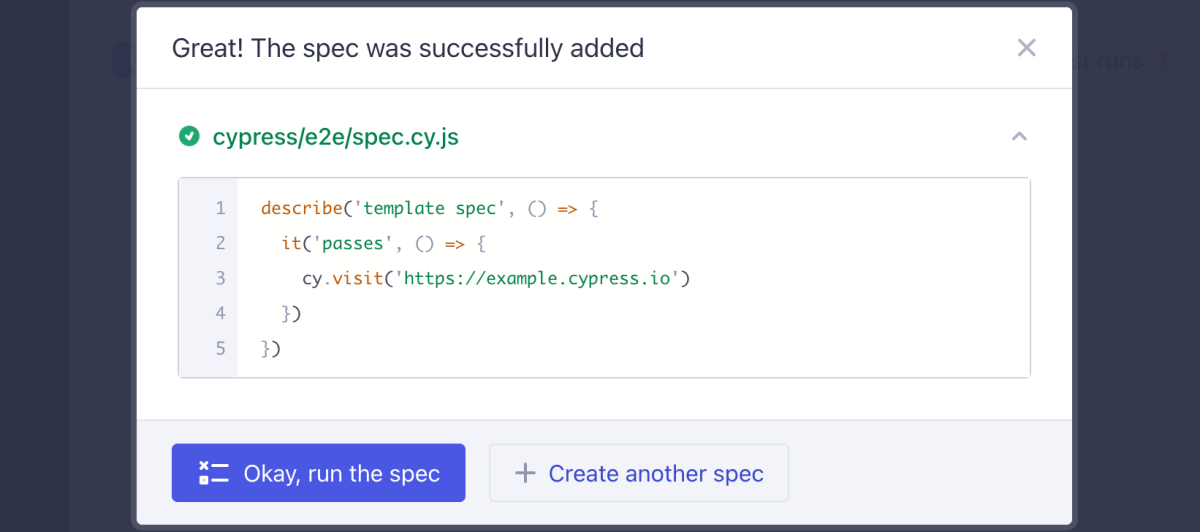
作成されたテストファイルが表示されました。ファイルにはサンプルコードが記述されています。このままテストを実行することもできますが、一旦×をクリックしてダッシュボードを見てみます。
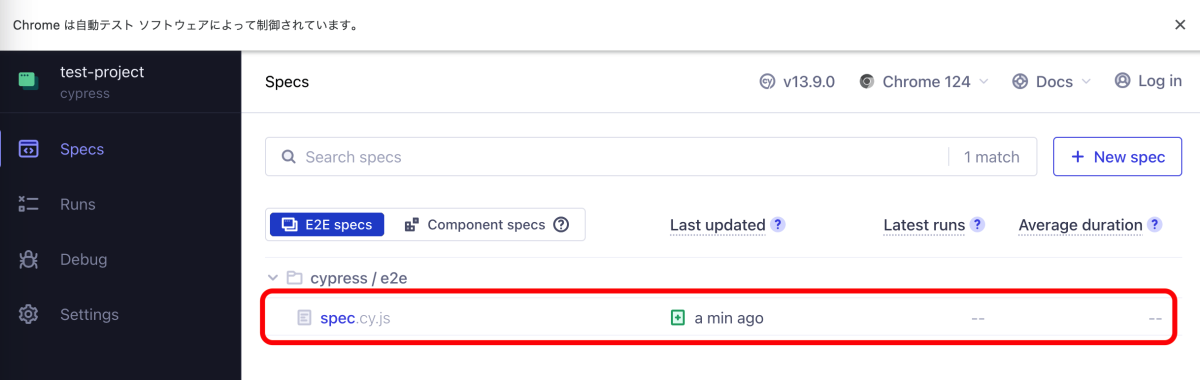
以下がダッシュボードです。テストはまだ1つしかないので一覧には先ほど作ったファイルだけがリストされていますね。
ここまでで、インストールディレクトリには以下のディレクトリ・ファイルが作成されました。
Cypress自動テスト実行
サンプルコードではありますが、さっそくテストを実行してみましょう。テストの一覧から先ほど作成したspec.cy.jsをクリックします。
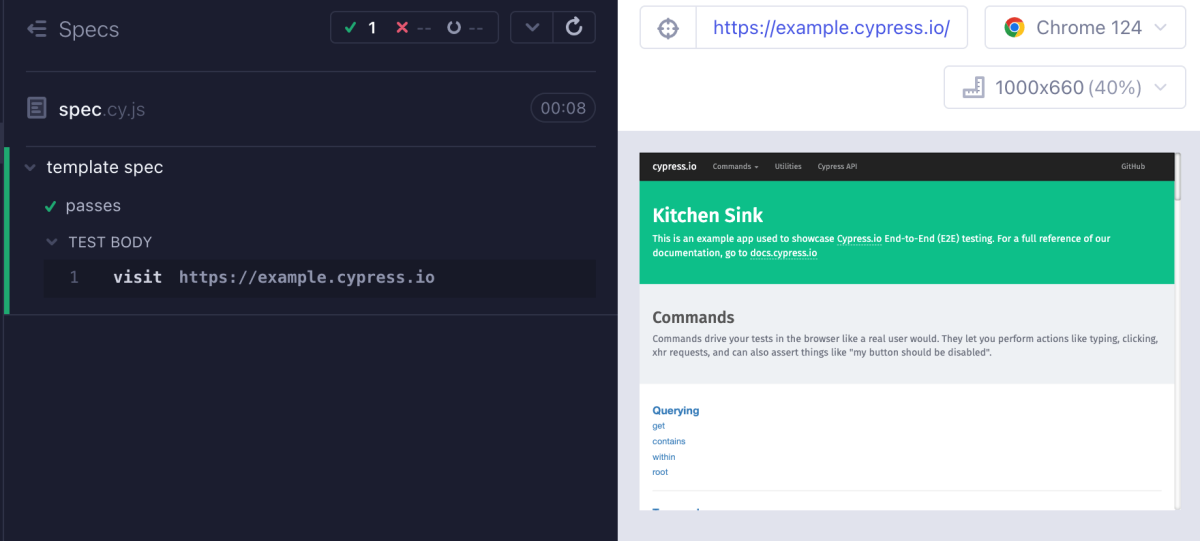
すると画面が変わり、テストコードが実行されます。テストの内容はCypressのサンプルサイト(https://example.cypress.io)へアクセスするだけなので問題なく成功し、緑のOKマークが表示されています。
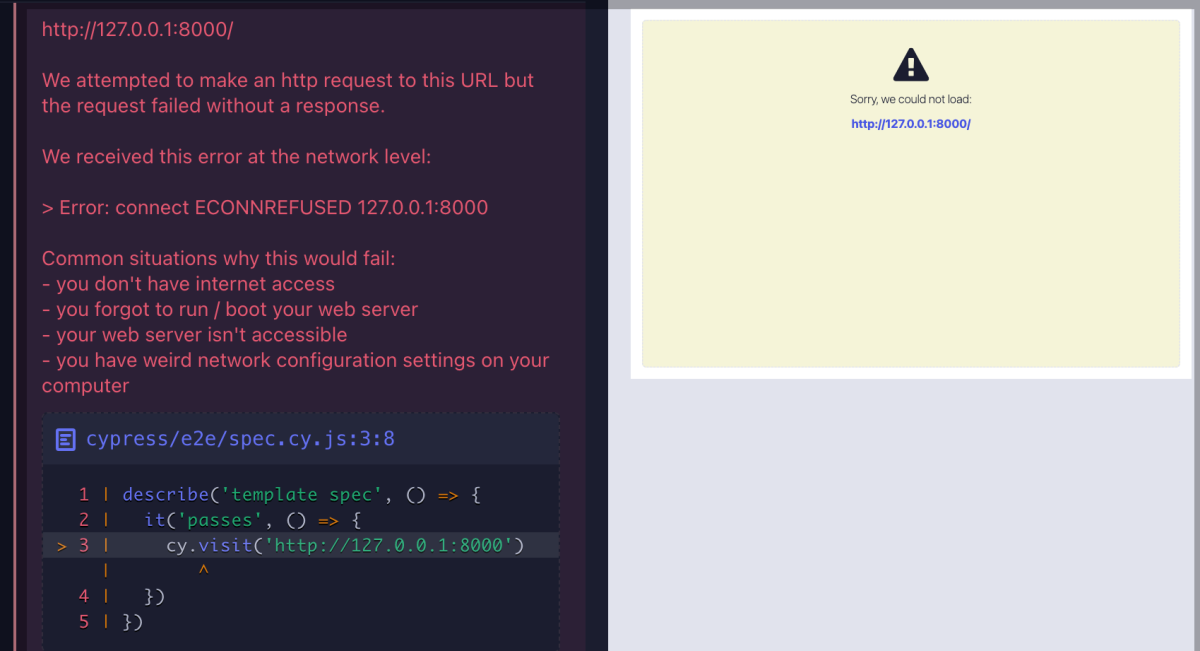
テスト失敗のパターンも確認してみましょう。visit()とは引数のURLへアクセスするコマンドですので、ここを立ち上げていないローカルサーバーのアドレスに変更しました。どうなるでしょうか。
describe('template spec', () => {
it('passes', () => {
cy.visit('http://127.0.0.1:8000') //ここを編集
})
})
テストコードを編集すると自動でテストが走り、以下のようにエラーメッセージが表示されました。コードのどこで失敗したのかも示してくれるのでわかりやすいですね。
少し長くなってしまったので、次回から具体的なブラウザテストを実装してゆきます。
参照
CypressでE2Eテストを自動化(2)画面表示のテスト
CypressでE2Eテストを自動化(3)ログイン・ログアウト