流行し始めた当初は何て事ない個人の呟きが主流だったのが、あれよあれよと著名人が使い出し、いつの間にか近代SNSの代名詞へと変貌を遂げたTwitterもといXですが、実はこのララジャパンもアカウントを持っていて時折最新記事が投稿されたらお知らせをツイートしています。しかし、何分手動で行なっているのでついつい忘れてしまいサボり気味です。(ごめんなさい!)何とか改善しなければ、と思いX APIを活用して自動ツイートが出来ないか試してみる事にしました。
X API
Xは旧来よりAPIで豊富な機能を解放しており、自身のツイートの操作やそれらへのアクセス解析、または広くツイッター上から関連するツイートを検索したり、と色々な用途に活用されているようです。現在はv1.1とv2が提供されおり、後者の利用が推奨されています。無料で利用できる機能には制限がありますが今回はAPI経由でツイートをするだけなのでFreeプランで十分です。有料プランとの違いについてはこちらのページのX API access levels and versionsに詳細があります。本記事ではLaravelのプログラムからTwitter APIを叩いて任意のテキストをツイートする、までをゴールとして以下の順序で解説します。Twitterのアカウントをお持ちでない方は予め作成しておいてください。
- 開発者プラットフォームにサインアップ
- API Keyとアクセストークンを取得
- Laravel側でX APIを叩くプログラムを実装
開発者プラットフォームにサインアップ
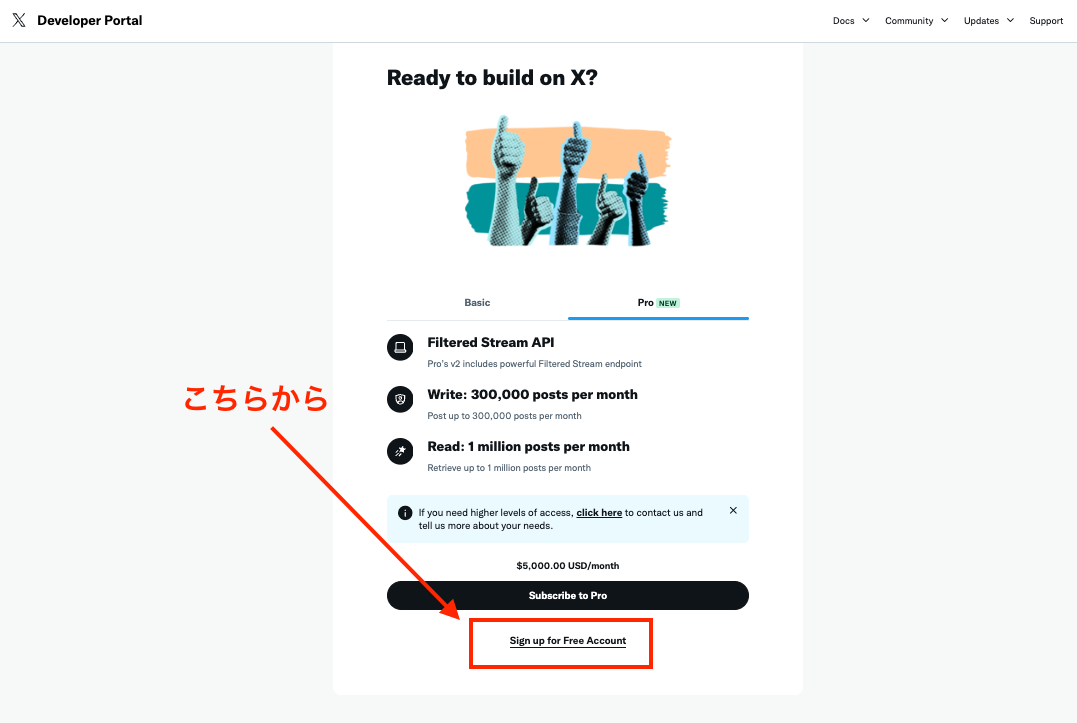
X APIを利用するにはまず開発者プラットフォームにてサインアップする必要があります。こちらのページのSign up for Free Accountから進んでください。
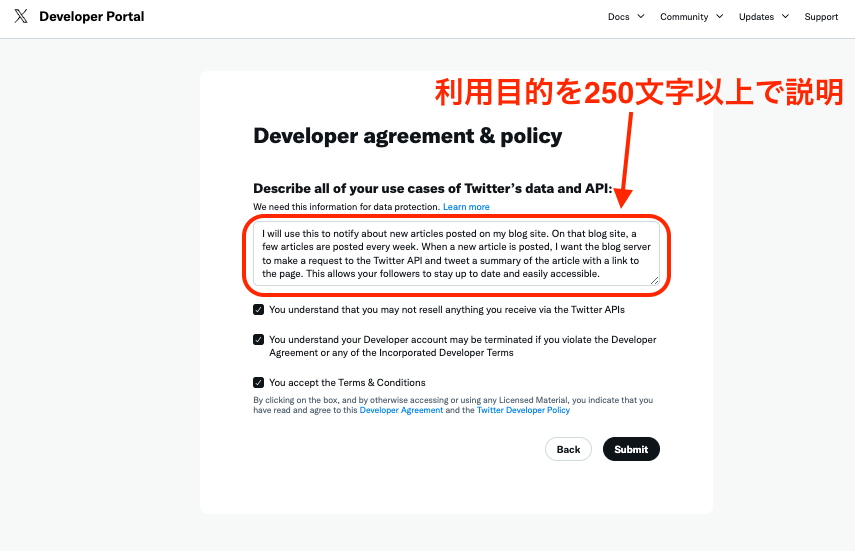
次のページでは利用上のポリシーへの同意と利用目的を250文字以上で入力します。「ブログが更新された際のお知らせを自動でツイートする為」等の趣旨を記載しました。
登録が完了すると開発者プラットフォームのダッシュボードページへ遷移します。
API Keyとアクセストークンの取得
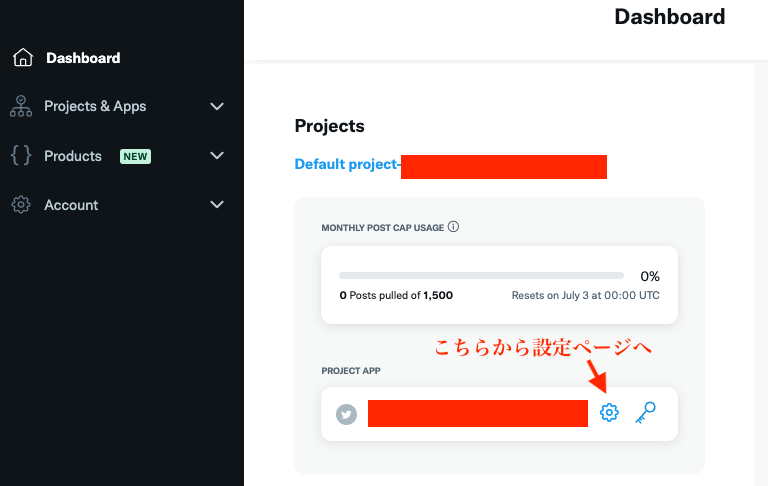
ダッシュボードページを開くと自動でDefaultプロジェクトが作成されているかと思います。
(2024-06-26追記)
APIの叩く為の認証情報を取得するのですが、デフォルトでは発行される鍵の権限がRead Onlyとなっています。ツイートを投稿する処理はWrite権限も必要となるので設定を変更しましょう。歯車マークをクリックして設定ページを開きます。
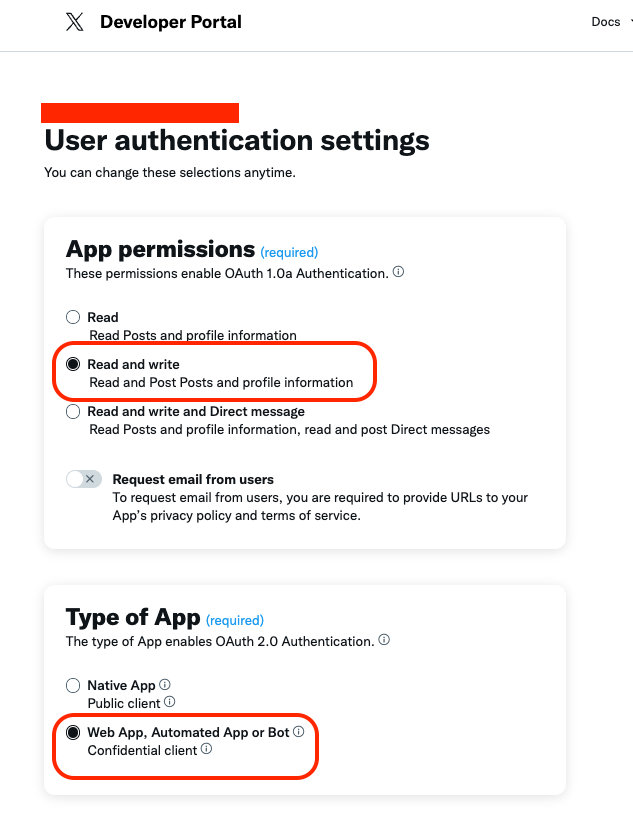
次にUser authentication settingsという項目があるのでそちらのSet upボタンを押し認証設定ページへ遷移します。App permissionsがデフォルトでReadとなっているのでRead and writeへ変更します。今回の実装はWebアプリなのでType of App欄はWeb App, Automated App or Botを選択しました。
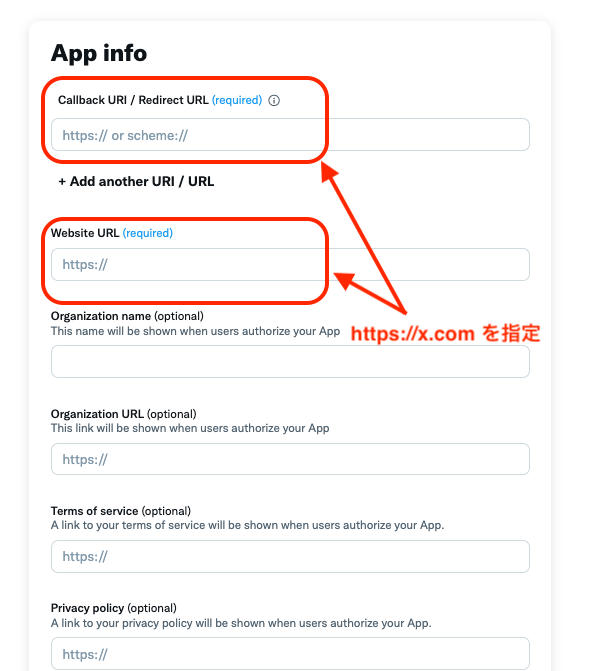
App info欄にはAPIを認証後のリダイレクト先の指定が必須となっていますが、今回はコマンドからの実行のみで認証後のリダイレクトは不要なのでhttps://x.comとしました。Website URL欄も今回は特定のWebアプリへインストールするわけでは無いのでhttps://x.comとしました。
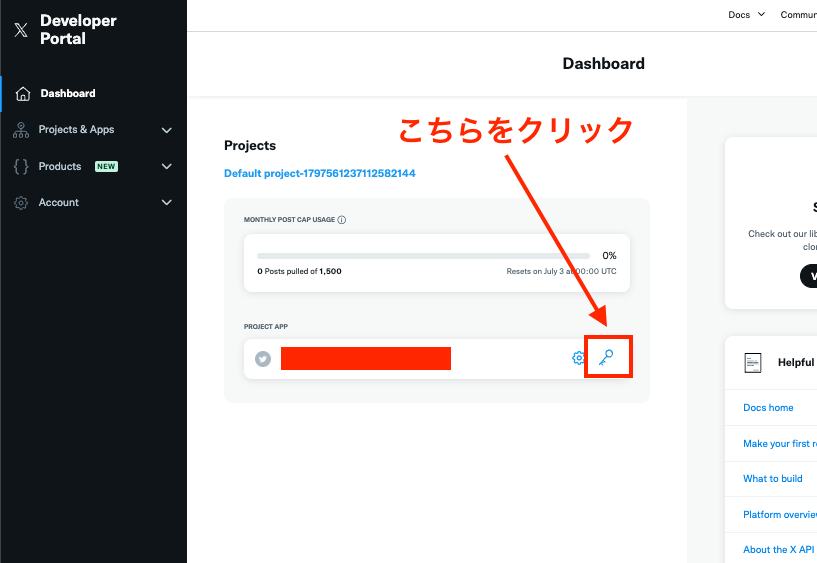
設定を保存するとOAuth2.0用にClient IDなどが発行されますが、今回は使用しないので無視してOKです。続いて、API Keyとアクセストークンを発行します。プロジェクトページへ戻り鍵マークをクリックしてKeys and tokensのページへ遷移します。
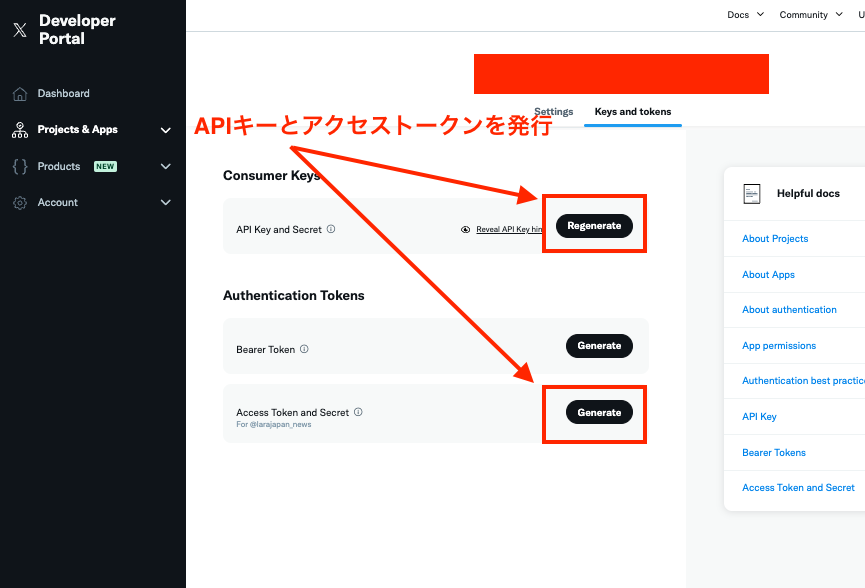
以下からAPIキーとそのSecret、アクセストークンとそのSecretをそれぞれ取得して下さい。後にアプリ側からAPIを叩く際に必要となります。
ここまで完了したら次はLaravelアプリ側の実装を進めましょう。
LaravelからAPIを叩くプログラムの実装
既にLaravelがインストールされている状態からの解説です。コマンドラインからX APIを叩ける様にXApiCommandを実装していきます。 APIを叩く際の認可方式としてOAuth1.0aかOAuth2.0がサポートされていますが、それらのフローを1から実装するのはとても大変なので既存のライブラリを使用します。こちらのページのPHP欄から利用可能なライブラリ一覧が確認できます。一覧の中で、twitteroauthが飛び抜けて星の数が多かったのでそちらを試してみました。まずは以下でパッケージをインストールします。
composer require abraham/twitteroauth
こちらのパッケージを使用してX APIへリクエストを投げる際の基本操作は以下です。tinkerを使用して説明します。
// クラス初期化時に認証情報をセットする(前項で取得したもの)
$connection = new TwitterOAuth($apiKey, $apiSecret, $accessToken, $accessTokenSecret);
= Abraham\TwitterOAuth\TwitterOAuth {#5026}
// v2を使用する場合はバージョン指定
$connection->setApiVersion('2');
= null
// GETリクエストを投げる時
// $connnection->get($endpoint, $params);
// 以下は自身の情報を取得するエンドポイント
$connection->get('users/me');
= {#5083
+"data": {#5046
+"id": "{your twitter id}",
+"name": "{your twitter name}",
+"username": "{your twitter username}",
},
}
// POSTリクエストを投げる時
// $connection->post($endpoint, $params);
// 以下はツイートを投稿するエンドポイント
$connection->post('tweets', ['text' => 'Tweet through API']);
= {#5044
+"data": {#5047
+"edit_history_tweet_ids": [
"{your tweet ids}",
],
+"id": "{your tweet id}",
+"text": "Tweet through API",
},
}
各エンドポイントの詳細ついては開発者プラットフォームのAPI reference indexをご参照ください。
次に設定ファイルを追加して前項で取得したAPI Keyやアクセストークンをプログラム内で扱えるようにします。config/twitter.phpファイルを追加して以下の様にセットしてください。
return [
'api_key' => env('TWITTER_API_KEY'),
'api_secret' => env('TWITTER_API_SECRET'),
'access_token' => env('TWITTER_ACCESS_TOKEN'),
'access_token_secret' => env('TWITTER_ACCESS_TOKEN_SECRET'),
];
それぞれ.envから取得する様にしました。.envに以下の変数を追加して値をセットしていきましょう。
TWITTER_API_KEY=(前項で取得したAPI Key) TWITTER_API_SECRET=(前項で取得したAPI Secret) TWITTER_ACCESS_TOKEN=(前項で取得したAccess Token) TWITTER_ACCESS_TOKEN_SECRET=(前項で取得したAccess Token Secret)
これでプログラム内ではconfig('twitter')で認可に必要な情報を配列で取得できるようになりました。
次にTwitterCommandクラスを追加し、X APIを叩いてツイートする処理を実装します。先ほどインストールしたパッケージを使用して以下の様に実装しました。
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Abraham\TwitterOAuth\TwitterOAuth;
class XApiCommand extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'x_api {text}';
/**
* The console command description.
*
* @var string
*/
protected $description = 'call x api to post a tweet.';
/**
* Execute the console command.
*/
public function handle()
{
$text = $this->argument('text');
$config = config('twitter');
// keyをセット
$connection = new TwitterOAuth(
$config['api_key'],
$config['api_secret'],
$config['access_token'],
$config['access_token_secret'],
);
// Twitter Api V2 を指定
$connection->setApiVersion('2');
// ツイート
$res = $connection->post('tweets', compact('text'));
// エラー処理
if (in_array ($connection->getLastHttpCode(), [200, 201])) {
$this->info('tweet posted successfully.');
return self::SUCCESS;
} else {
$this->error('failed to post tweet. '.json_encode($res));
return self::FAILURE;
}
}
}
ターミナルで以下を実行するとツイートが投稿されます。
php artisan x_api "test post"
まとめ
以上、開発者プラットフォームへ登録するところから実際にプログラムを走らせてツイートを投稿するまでの流れを解説しました。完全自動化するにはChatGPTと組み合わせてツイートの見出しを自動生成するなど、もう少し工夫すれば実現できそうです。
メルマガ購読の申し込みはこちらから。