テスト自動化ツールCypressのセットアップに続いて、今回は画面表示のテストです。Cypressでの画面遷移や要素の取得、アサーションなど基本的な書き方をご紹介します。
Cypressの構文
Cypressの基本的な構文は、以下のように3つのグループに分かれています。describeとcontextはテストケースのグループを、itは1つ1つのテストケースを表しています。
contextはdescribeのエイリアスなので、機能は同じです。テストケースの大まかな定義や特定の条件でのグループ分けなど、テストのスタイルによって使い分けることができます。
describe('大項目', () => {
context('中項目', () {
it('テスト1', () => {
//テストの内容
})
it('テスト2', () => {
//テストの内容
})
})
})
テストを作成する際にこれらの3つの項目全てが必要ということはなく、最小単位であるitだけでテストを構成しても問題ありません。
Cypressの画面遷移・要素の取得
今回のテスト対象はLaravel Breezeのログイン画面です。
・画面が表示できるか
・ダッシュボードにアクセスするとログイン画面にリダイレクトされるか
をテストします。
これらのテストに必要なCypressのコマンドについて、1つずつ進めてゆきましょう。
まずは画面遷移から。visit()コマンドを使用します。引数にアクセスしたいURL(ここではローカルのログイン画面のURL)を渡して以下のように記述します。
cy.visit('http://127.0.0.1:8000/login')
最初にcy.とありますが、Cypressではこのようにcy.の後にメソッドを繋げて記述します。
テスト対象画面に遷移できたら、次はメールアドレス入力欄やログインボタンの要素を取得します。画面の要素を取得するには、get()やcontains()を使用して以下のように書きます。
cy.get('input#email')
cy.get('button[type="submit"]').contains('ログイン')
get()の引数には取得したい要素のセレクタを渡します。上の例ではidが”email”であるinput要素、typeが”submit”であるbutton要素を指定しています。
そしてcontains()は、対象のテキストを「含む」要素を取得します。上記の例では、まずget()でtypeが”submit”であるbutton要素を取得し、contains()をチェーンで繋いで”ログイン”というテキストが含まれる要素に絞り込んでいます。「含む」なのでもし”ログインする”などの他のテキストが含まれていても取得対象となります。
CSSセレクタの指定については「○番目の要素」や「○というデータ属性」などの細かい指定も可能です。ドキュメントには色々な例が載っていますのでご参照ください。
また、URLの確認もテストではよくあるかと思いますが、こちらもコマンドが用意されています。
cy.url()
これだけで、現在のURLを文字列として取得してくれます。
Cypressのアサーション
ここまででテスト対象の要素は取得できたので、検証に進みます。get()やcontains()の後にshould()をチェーンで繋ぎます。
cy.get('input#email').should('exist')
cy.get('button[type="submit"]').contains('ログイン').should('exist')
should('exist')のように、引数にはアサーション方法を渡します。上の例では要素が「存在すること」を確認しています。
引数として渡すアサーション方法は色々あり、他にも「include(含む)」「eq(イコール)」などの確認ができます。
cy.url().should('include', 'login')
cy.url().should('eq', 'http://127.0.0.1:8000/login');
baseUrlを設定
visit()の引数であるURLですが、対象のURLを毎回記述するのは不便です。以下のようにcypress.config.jsにベースURLを定義しておきましょう。
以下のように、baseUrl: '対象のURL'をe2eの中に記述します。
import { defineConfig } from "cypress";
export default defineConfig({
e2e: {
baseUrl: 'http://127.0.0.1:8000', //ここを追加
setupNodeEvents(on, config) {
// implement node event listeners here
},
},
});
これで先ほどの画面遷移は以下のようにすっきり書くことができます。
//cy.visit('http://127.0.0.1:8000/login')
cy.visit('/login')
テストの実行
いよいよテスト実行です。ここまでで出てきたコマンドを使用して、テストコードの全体は以下のようになりました。
it('ログイン画面表示', () => {
cy.visit('/login')
cy.get('input#email').should('exist')
cy.get('input#password').should('exist')
cy.get('button[type="submit"]').contains('ログイン').should('exist')
})
it('未ログイン時はログイン画面へリダイレクト', () => {
cy.visit('/dashboard')
cy.url().should('include', 'login')
})
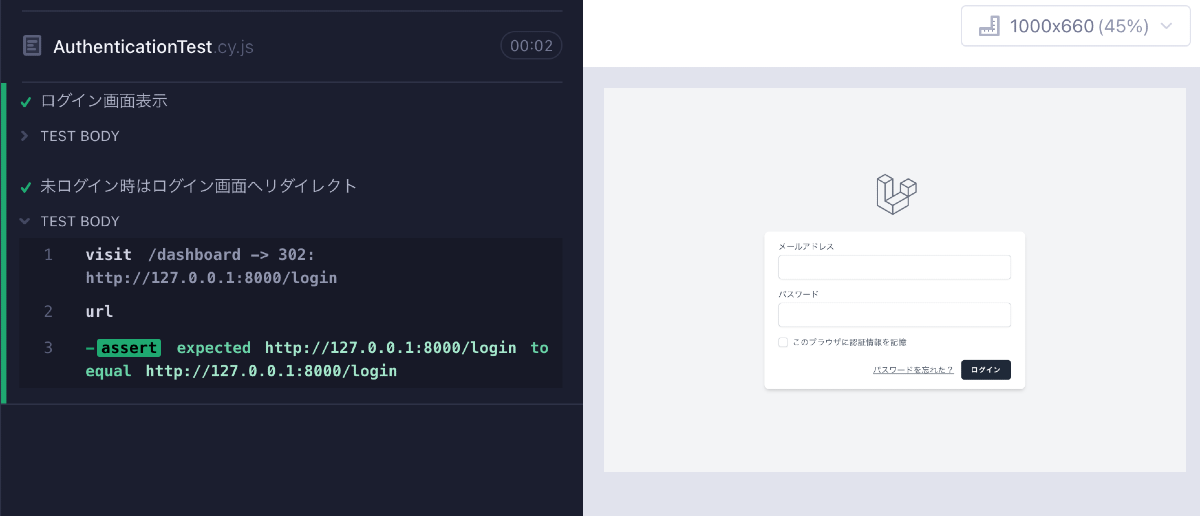
Cypressブラウザを立ち上げて、ファイル名をクリックするとテストが走ります。起動・テスト実行の詳細は前回の記事をご覧ください。
テストが成功しました!テストケース名をクリックするとアサートの内容など、テストの詳細を見ることができます。
次回は、要素の入力を伴うログイン関連のテストを作成します。
参照
CypressでE2Eテストを自動化(1)セットアップ
CypressでE2Eテストを自動化(3)ログイン・ログアウト